#155 Blitzschnelle Workflow-Automatisierung nach Bezahlung: So geht’s!
Worum geht es in diesem Artikel?
Wie baut man sich einen Workflow mit Stripe, seven.io, gmail, skool, airtable um schneller zu reagieren wenn eine Bezahlung eintrifft?
Ich habe noch keinen Webshop aufgebaut, und es ist mühsam, Rechnungen von Hand zu schreiben. Hinzu kommen unterschiedliche Steuersätze, etwa für Teilnehmer aus der Schweiz. Um den manuellen Aufwand zu vermeiden, habe ich einen Workflow entwickelt: Nach der Bezahlung (über Stripe) erhalte ich eine SMS und kann dem Kunden sofort alle Kursinformationen zukommen lassen. Alles läuft vollautomatisch. Für mich eine große Erleichterung, da Stripe die Rechnungen ebenfalls automatisch verschickt.

Wie funktioniert der Workflow?
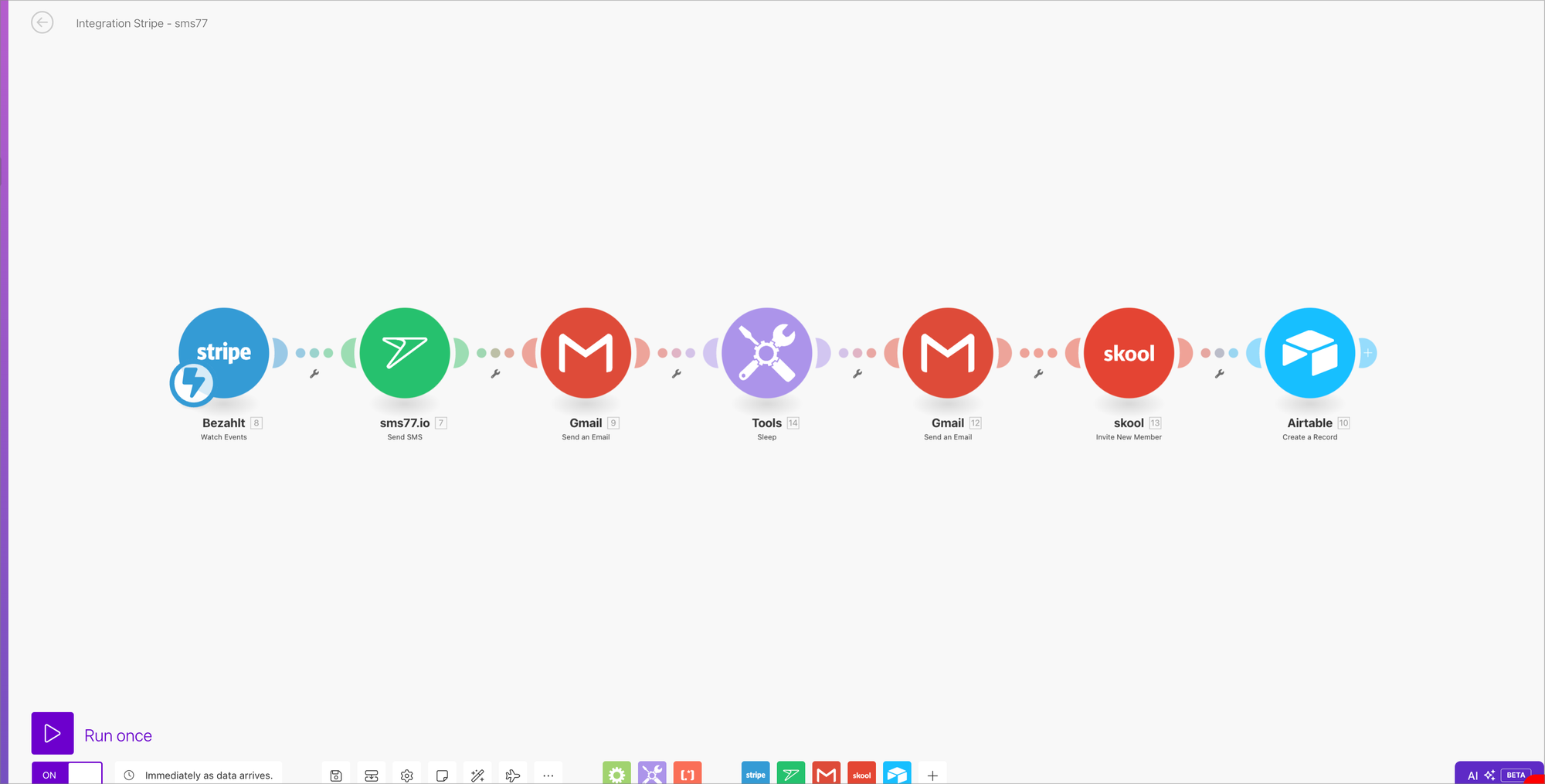
- Stripe:watchEvents – Der Auslöser unseres Workflows. Unser Workflow beginnt mit dem Stripe:watchEvents Modul. Dieses Modul ist wie ein wachsamer Türsteher, der ständig auf neue Ereignisse in unserem Stripe-Konto achtet.Dieses Modul überwacht kontinuierlich unser Stripe-Konto auf neue Ereignisse. Sobald eine Zahlung eingeht oder ein anderes relevantes Ereignis auftritt, löst es den Rest unseres Workflows aus. Es erfasst wichtige Details wie den Zeitpunkt des Ereignisses, den Ereignistyp und alle relevanten Objektdaten.
- sms77:sms – Sofortige Benachrichtigung per SMSNach einer erfolgreichen Zahlung tritt das sms77:sms Modul in Aktion. Es sendet eine sofortige SMS-Benachrichtigung, ideal für zeitkritische Informationen oder als zusätzlicher Kanal neben E-Mail-Benachrichtigungen. (Das Modul von seven.io ist angenehm in dem man ein Guthaben lädt und dann SMS verschicken kann). Hier werde ich den Workflow noch erweitern um den Teilnehmern eine SMS verschicken zu können, falls mal ein Dozent krank ist.
- google-email:ActionSendEmail – Detaillierte E-Mail-KommunikationUnser Workflow nutzt das google-email:ActionSendEmail Modul gleich zweimal:Diese doppelte Nutzung ermöglicht es uns, den Kunden sowohl sofort zu bestätigen als auch später detailliertere Informationen zu liefern.
- Zuerst sendet es eine Bestätigungs-E-Mail an den Kunden, die wichtige Details zur Bestellung enthält.
- Später im Workflow wird eine weitere E-Mail mit zusätzlichen Informationen oder Anweisungen verschickt.
- util:FunctionSleep – Die Kunst der Pause. Das util:FunctionSleep Modul mag auf den ersten Blick unscheinbar wirken, spielt aber eine wichtige Rolle. Es fügt eine 60-Sekunden-Pause in unseren Workflow ein. Dies kann aus verschiedenen Gründen nützlich sein:
- Es verhindert, dass der Kunde mit E-Mails überflutet wird.
- Es gibt anderen Systemen Zeit, sich zu aktualisieren.
- Es kann helfen, Ressourcen zu schonen und API-Limits einzuhalten.
- Skool:inviteNewMember – Integration in die Community. Dieses spezielle Modul lädt den neuen Kunden automatisch in unsere Online-Community ein. Es ist ein hervorragendes Beispiel dafür, wie Automatisierung das Onboarding-Erlebnis verbessern kann, indem es den Kunden nahtlos in unser Ökosystem integriert.
- airtable:ActionCreateRecord – Datenverwaltung leicht gemacht. Das letzte Modul in unserem Workflow, aber sicherlich nicht das unwichtigste, ist das airtable:ActionCreateRecord Modul. Es speichert alle relevanten Informationen über die Transaktion und den Kunden in unserer Airtable-Datenbank. Dies ermöglicht es uns, Kundendaten zentral zu verwalten, Analysen durchzuführen und fundierte Geschäftsentscheidungen zu treffen.
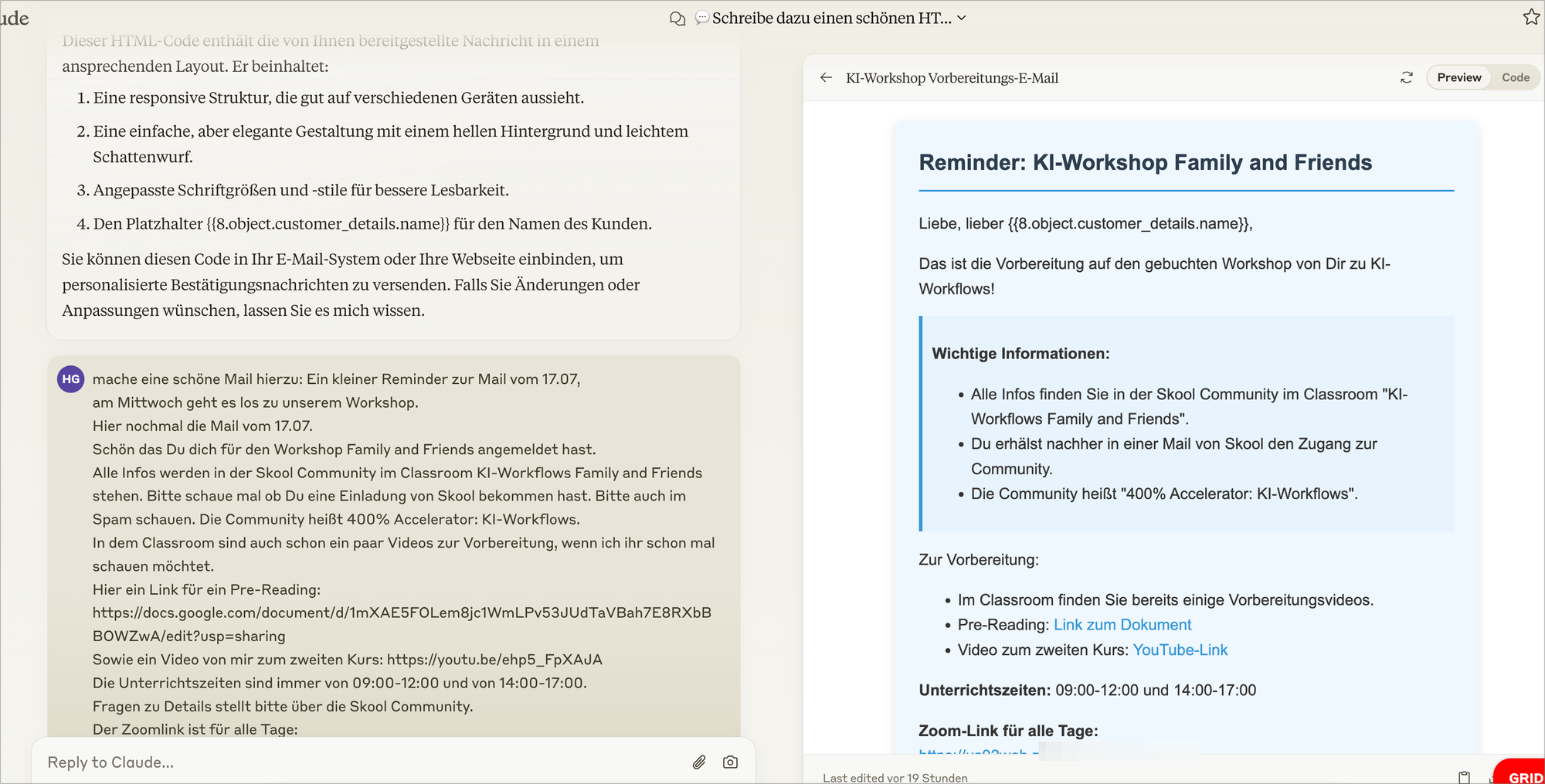
Wie schreiben wir emails mit Claude?
Die Google Module möchten HTML Text, da ich aber kein HTML schreiben kann, sage ich Claude „mache eine schöne Mail“ dazu. Den HTML Text kopiere ich in das Mail Modul.

Fazit:
Das Schwierigste im Workflow war, ein Stripe-Produkt mit Bezahllink zu erstellen. Das hatte ich zuvor noch nie gemacht und es kostete mich 4-5 Stunden. Danach war es einfach, das Ganze in den Workflow zu integrieren, was nicht mehr als 30 Minuten dauerte (Anmeldung bei seven. io – Claude Mails erstellen lassen)
Den Workflow habe ich heute morgen in Betrieb genommen.